How much iOS can you learn in a day?
Summary
In one day, starting with no Objective C/iOS knowledge, what can you make? Using O'Reilly's Programming iOS, the quick Objective C guide and Matthijs Hollemans's guide to iOS, it's quite plausible to have built a simple add items to a list app by the day's end. Kudos Apple!
I wanted to make an app that helps you achieve your goals. Mobile seemed the only sensible way to deliver a goal tracking application, as when you've just finished your run you'd want to tick it off then and there.
Why not HTML5?
I had a look for HTML5 frameworks but all of their UIs seemed sluggish and ugly. I know how hard it is to match the level of interaction and detail iOS has. I've previously made a performance focussed mobile framework for an unreleased game with Picklive. It ran smoothly only by cheating: it didn't have to emulate scrolling as all views fit the screen.
Since this app would have lots of lists, it seemed like 90% of the work would be reimplementing (badly) views iOS gave you for free (which look beautiful). I decided to take a peek to see how quickly I could get up to speed.
Memory management: in 2012?!
The reason I persevered is probably @autoreleasepool. This rather magic compiler addition allows you to get your hands dirty without being faced with the additional yak-shaving of memory management piled top of learning a new language and the rather sizeable Cocoa APIs. It's a new feature of iOS 5, and during the admittedly simple work I did it worked without a hitch.
XCode
I'm normally a vim user, so booting up the IDE was a bit of a shock. That said, it's a lot faster than I remember Eclipse or NetBeans, and has Apple slickness aplently.
The Storyboard is impressive. Drag to bind UI actions to transitions, or generate code that obtains references to UI widgets by dragging. Interface Builder is also drag'n'drop, with pallets to modify fonts, colours etc.

It's great. I've done a fair bit of work with Flex in the past and I enjoyed this approach a lot more. Flex had an interface builder which output MXML. This markup was used to bind data and events. It felt a lot clunkier. I prefer this approach: view implementation hidden away in the .board rather than in an additional markup layer, and doing anything complicated in code.
That said, I've only done extremely simply work so far, and perhaps there are storyboard monsters lurking for more complicated apps.
Objective C
The language is a little ugly, but if you take 10 minutes to carefully peruse the message passing the biggest obstacle is overcome. I made 2.5k words of notes on the language features and API so there's a fair bit to learn. It's pleasantly modern: you get proper enumerators rather than old-skool for(int i ...) loops, object.property notation (not silly object->property), and inline lambda/blocks.
Progress
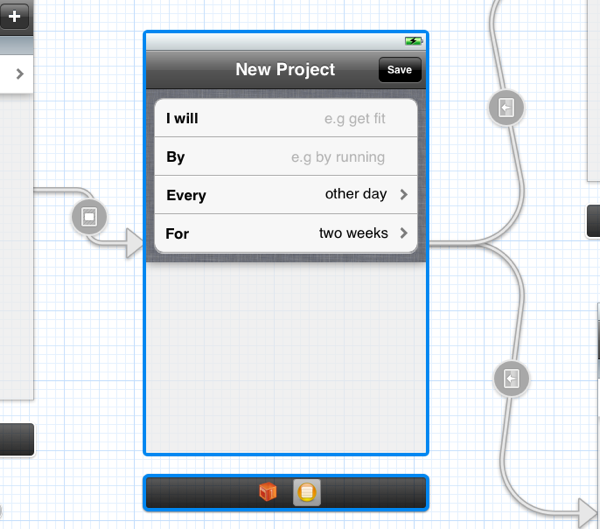
So all in all I'm dead impressed. It was pretty steady going to get my head around grabbing the ViewControllers, wiring up events and segues (transitions) and creating and sharing a simple mutable array as the model, storing my Projects.
XCode hides a lot of verbosity and boiler plate from you. I'd much prefer to read complicated or algorithmic code in another language (take your pick of Haskell, Ruby, Python, Coffeescript), but Objective C is OK. Its message-passing nature has a nice quirk in making methods self-documenting in the extreme. Message names include a colon for each parameter, so makeTriple:::. It's nice to give hints to the arguments, so colorWithRed: (int) red green: (int) green blue: (int) blue.
I can't see any barriers to getting the app done fast, and, best of all, I'm spending all of my time implementing the app rather than re-implementing generic UI elements. Yay! I'm planning to rewrite what I've got with CoreData, and then press on with integrating it with the Rails-based backend.